For my own benefit, and in case it’s useful to anyone else, I’m putting a technical blog post here now which I hope will capture the main steps I’ve taken so far.
Location and URLs
I had the existing static HTML site at https://www.psyctc.org/ and I already had a WordPress installation underneath that (my personal site and blog: https://www.psyctc.org/pelerinage2016/ and Mythic Beasts, the excellent service provider who have been supporting my internet presences for years agreed that having one WordPress instance nested in a URL below another was a recipe for trouble so I opted to have the new WordPress instance at https://www.psyctc.org/psyctc/ . Clearly, that’s a bit clumsy and if you don’t have a reason to do this you can probably simply install WordPress into your URL root.
Over the last five years I’ve had experience with a number of commercial WordPress themes in sites I’ve created and that’s left me rather unimpressed with incompatibilities and poor support so these days I prefer to use WordPress’s own free themes. For this I’ve gone for Twenty Fifteen as it seemed to fit what I needed and, making my life simpler, it’s the one to which I’m also retheming and rejigging my CORE System Trust site.
I’m clear that the first thing anyone should do once they’ve chosen a sensible basic theme is to make a “child theme” so you minimise the risk of losing any customisation you make if the them is updated. For that I used the Child Theme Configurator Pro plugin. That’s a paid for extension of that company’s free plugin which wasn’t expensive and I felt was worth paying for but you can make a child theme by hand or using their free plugin (and there are other plugins to do this: I don’t claim to have done more than some simple searching which led me to this one but so far I like it a lot).
Appearance customisation
I’ve tweaked the footer to remove “Proudly” from “Proudly powered by WordPress” as I’m very happy to acknowledge my huge debt to the WordPress world but “proudly” just isn’t my language: they’re the ones who can be proud of this, I’m just grateful! To hack that you have to edit footer.php which the child theme plugin makes very easy though it would be very easy to do if you have pretty much any other route to that file. It’s a small file and easy to understand and to find “Proudly powered” in it and edit that without knowing anything about PHP.
I used the standard customisation options to use the background colour I’d used on a lot of the old pages and used old gifs as identity icons. In case you wonder what they are: they’re a nod to my proud (yes, “proud”) membership of the Institute of Group Analysis) and I created the gifs so long ago that I haven’t the faintest idea now what tools I used but they would have been done in MS DOS!
I replaced the old index.html root html file of www.psyctc.org with a very short one that redirects to https://www.psyctc.org/psyctc/. If you want that code it’s easy to find or you can right click that link above (in most browsers) and grab my file and edit it to point where you want it to (and not here!) As you can see in my new WordPress home page, I renamed the old index.html file and put a link back to that so that anyone wanting the old site can get it easily.
Plugins
I’m trying not to use more plugins than I need and probably the child theme configurator wasn’t strictly necessary but did help me feel safe and guided through that process and supported other things. I’ve installed Google Fonts PRO to customise typography as I’ve used it on two other sites recently but so far I don’t think I’ve actually changed any fonts so perhaps that should go. I’ve used the free plugin Contact Form Email for all my contact forms over the last five years and it’s worked perfectly as far as I can tell and is upgraded rapidly and has a large user base with good reviews so I felt no reason to change from that though I don’t think the settings interface is particularly user friend or intuitive but once you’ve used it a bit that’s no longer an issue.
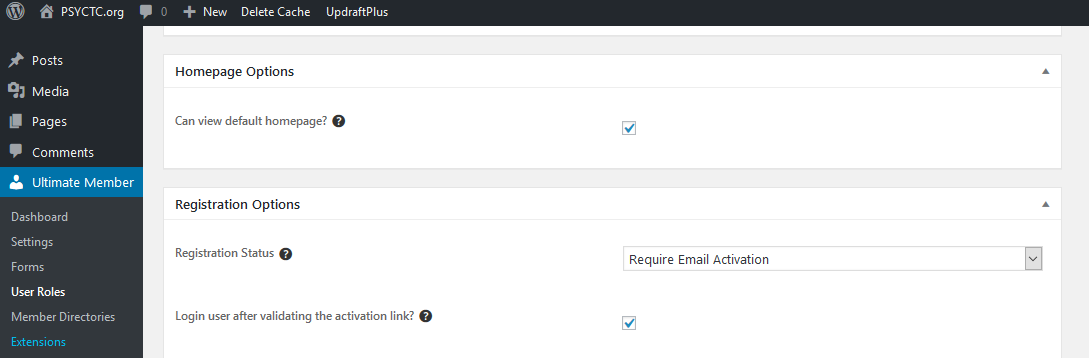
One thing that’s new for me is to require people to subscribe to post comments on this blog and I’ve used the free Ultimate Member plugin to handle that. One thing there that took quite a lot of sleuthing to work out was how you force subscribers to validate their Emails. I think the setting is ridiculously hidden and I had assumed that if you activated the Email template asking people to validate their Email address that requirement would be set automatically. I found the answer eventually at https://wordpress.org/support/topic/registration-confirmation-email-is-not-sent-2/ you set that it in the in the User Roles section of the Ultimate Member menu entries in the WordPress administration panel:

It’s that selection window that has to be switched to “Require Email Activation”.
I’ve installed TinyMCE Advanced and did manage to get it to give me control over font size in pages and posts but it’s clearly not working nicely with the new WordPress “Gutenberg” editor which is a pain. To be brutal, so far I’m pretty unconvinced by the early user experience with Gutenberg but it’s clear that WordPress are committed to it and I think I can see that it will have long term avantages so I’m resisting the temptation to revert to the classical editor. I hope someone, whether it’s Tiny or WordPress or someone else, ends up putting the sort of controls into the default text editor that TinyMCE Advanced did pretty easily for me in the classical editor.
I added the free Relevanssi search plugin. That was actually a mistake when I was trying to work out how to add “search” and eventually I settled for making it accessible from “footer” widget menu in the theme. (I put “footer” in scare quotes as it’s actually not what I consider a footer as located by the theme: this the bottom part of the side menu.) However, Relevanssi looks good so I’ll stick with it.
I have installed the free Google Analytics for WordPress by MonsterInsights plugin (what a name!) and created a Google analytics account for the site. I’d love not to use Google but I do sort of know how to do and use this approach so it stays for now but is on my list to drop if I can.
Security and safety plugins
I’m not sure if Akismet is installed by default in WordPress now or was installed by Mythic Beasts when they did the WP installation for me (I’m getting lazy!) but I have activated it though I’m requiring subscription before posting a comment and using Email subscription validation so it’s going to be a pretty determined real live spammer trying to post comments so perhaps I don’t need it.
As already noted, I’m using the free Ultimate Member plugin to manage subscriptions. The installation had the free Login LockDown plugin installated, again I’m not sure if that comes by default or was added by Mythic Beasts but it looks sensible “by restricting the rate at which failed logins can be re-attempted from a given IP range” which sounds very sensible so that’s staying. I’ve added UpdraftPlus which I use for backups of all my WordPress sites. I use the paid for professional version and their cloud vault: not cheap but feels wise.
Finally, the free WP Super Cache plugin was installed and I’ve had that in all my WP sites and think it really does speed things up (but when you’re making configuration changes and they don’t seem to be working, always switch it off or flush its cache and retry before assuming you’re doing something wrong: I wasted fifteen minutes or so changing the names of the widgets and seeing no change in them before I remembered that one!) I love the company’s map of its employees!
Damn, thought I was finished for now and just remembered that I need to add a privacy statement. Enough here for now!